摘要:
Hugo Stack主题的爆改,参考张洪Heo、Leonus等博主博客。
🎈主题——Stack
开始折腾搭建博客到这篇文章已经一个月,一直是研究折腾的Caijimmy 设计的Stack 主题,最初在hugo 主题商店里寻找主题的时候,一眼看中了Stack 主题。
🎄魔改
但随着慢慢折腾,从配置好基本的Stack 主题。再到网上寻求魔改的教程,因为自己懂一些HTML 和CSS,就开始着手来点另类的魔改。
恰巧自己刚刚部署了Memos,就想着要不要按照Memos 的布局样式改一下网站,于是出现了下面这一版的主题,虽说和Stack 主题已经大不一样了,但是在逛其他博主的网站的时候,发现很少这种左中右三栏的网站。
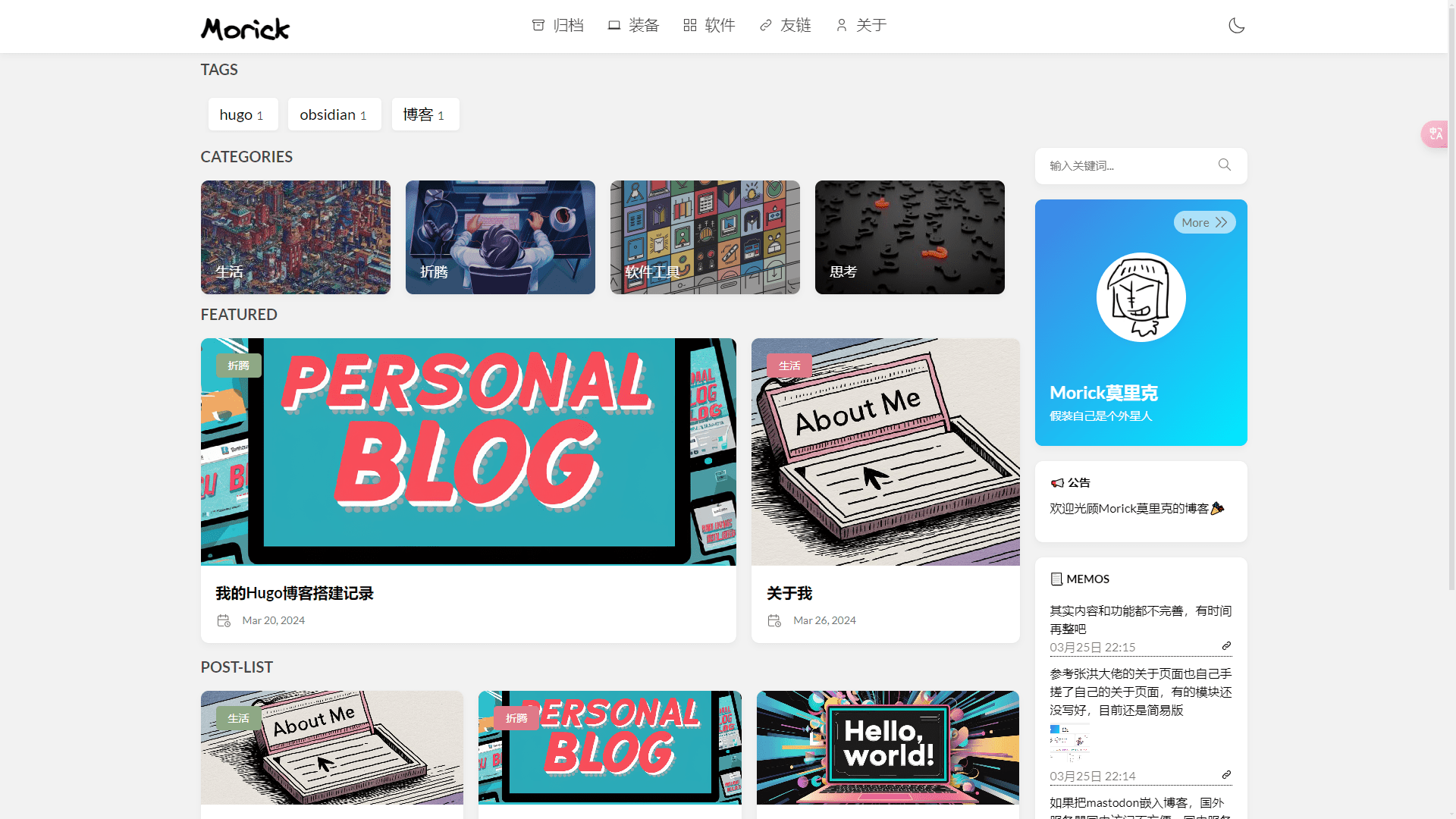
💣爆改
因为自己不懂设计,如何布局网站属实是一个难题,上面的这个布局是多方参考勉强搭好,但是还是不满意,在逛张洪HEO 的博客的时候,萌生出来要不要更换成类似的相关主题,但是张洪大佬使用的是Hexo,其他相关授权主题也是Hexo 的主题,Hugo 中也没有类似的主题,并且自己也并不需要那么多的功能,就想着把自己的Stack 主题爆改一下。
🖼做出的改变
- 修改整体布局,删除左侧边栏
- 增加顶部导航栏
- 分类和标签云放到主页
- 把右侧边栏和主体部分深度融合
- 右侧边栏只留下搜索边框
- 右侧边栏添加memos 等小部件
- 文章列表添加精选文章
- 文章列表分三栏
- 页脚的修改
- 添加装备、软件页面。
- 归档、友链页面链接分栏
- 自己参考张洪大佬的网站手搓了一个关于页面,写本文时,页面还很粗糙,后续会进行润色修改。
- 屏幕宽度较小或手机上浏览时,添加侧边栏。
- 以及一些其他零碎的修改。
目前的主题基本满足个人需求和审美,后期应该会做一些优化修改。
目前并没做很多动效,后期未知。有相关问题也可以评论区讨论。


评论